I’m having an issue with layering in a canvas. I want to render a number of rectangles on top of a background image. However, no matter what I do, the image seems to take priority over the geometry.
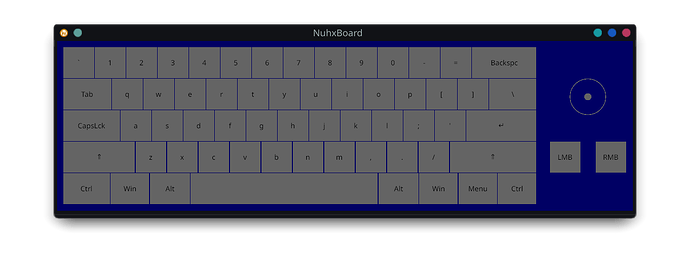
Here’s an example of my canvas without the background image being rendered:
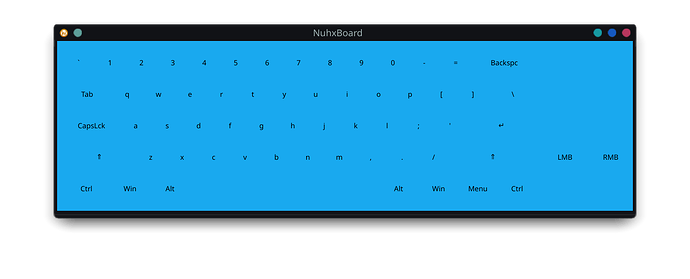
With a background image (in this case, a solid light blue jpeg):
Following the solar_system example, I have separate caches for the background image (which updates rarely) and the geometry (which updates very frequently). In my draw method, I return a vector of Geometrys produced by calling draw on each cache respectively, with the background coming before the geometry in the vector:
let mut geometry = Vec::new();
if self.style.background_image_file_name.is_some() {
geometry.push(
self.background_cache
.draw(renderer, bounds.size(), |frame| {
frame.draw_image(
bounds,
canvas::Image::new(image::Handle::from_path(
self
.keyboards_path
.parent()
.unwrap()
.join("background.png"),
)),
);
}),
);
}
geometry.push(self.keys_cache.draw(renderer, bounds.size(), |frame| {
for (index, element) in self.layout.elements.iter().enumerate() {
if state.selected_element == Some(index) || state.held_element == Some(index) {
continue;
}
self.draw_element(element, state, frame, index);
}
let top_element = if state.selected_element.is_some() {
state.selected_element
} else {
state.held_element
};
if let Some(top_element) = top_element {
self.draw_element(
&self.layout.elements[top_element],
state,
frame,
top_element,
);
}
}));
geometry
Is it the possible that images and geometry just render at different stages? Or am I doing something wrong?